文本、表格、超連結、Flash 檔與圖像
您開始對網站內容進行操作之前,我們建議您選擇合適的網站語言,可進入 設定 標籤 > 語言 > 網站語言 功能表進行操作。
網站語言是網站範圍的設定,可定義您添加內容到網站使用的語言。會影響以下部分:
- 將會顯示某些網站元素(尤其是協力廠商服務提供的元素)如 Google Search 和圖片庫中的導航按鈕使用的語言。注意,並不是所有協力廠商服務和編輯器提供的模組都會支援所有可用語言。
- 您將要在編輯器中輸入文本的方向(從左往右或從右往左)。如果您選擇從右往左的語言,您的網站內容和設計將會啟用 RTL。
注意: 更改網站語言不會以新語言重新載入當前選擇的網站主題。主題語言將會保持不變,但是文本方向將會更改。
若要添加文本、清單、表格或圖像到某個頁面:
- 轉入 模組 選項卡,選擇 文本與圖像,並拖拽模組到此頁面。
- 在螢幕上輸入文本,並使用模組工具列上的圖示格式化文字,添加表格、超連結與圖像。
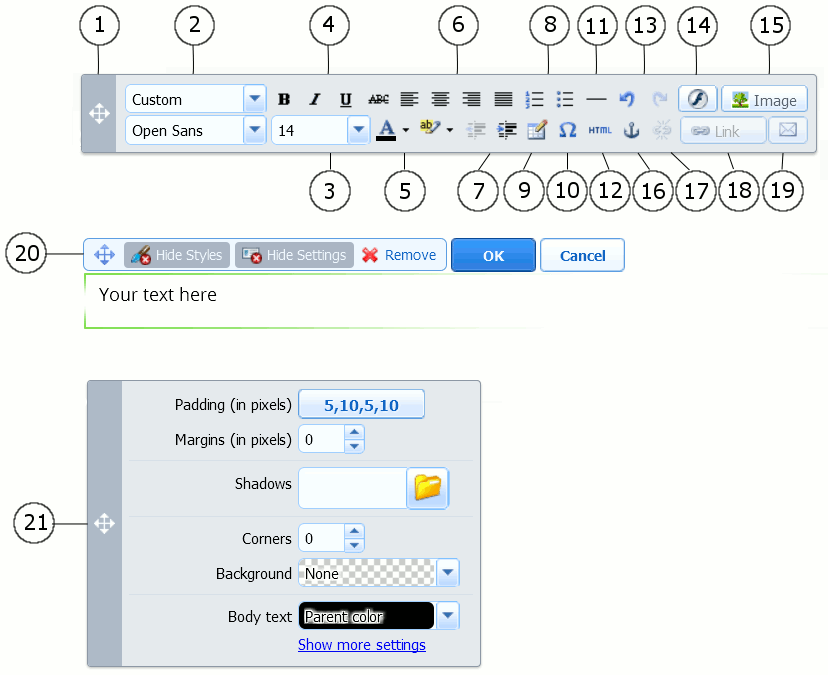
文本與圖像 模組的工具列和面板可提供存取以下工具與功能。

- 移動工具列。
- 選擇該段落類型與字體。注意,Google Chrome 不支援終端字體。
- 選擇字體大小。
- 選擇字體類型:粗體、斜體、底線與刪除線。
- 選擇文本與背景顏色。
- 選擇文本對齊:左對齊、居中、右對齊或兩端對齊(對齊左右邊距,在詞與詞之間添加空格)。
- 增加與減少段落縮進。
- 開始編號或項符號清單。
- 插入表格並指定行與列的數目。
插入表格後,在工具列裡可存取幾個新增的圖示。可使用這些圖示更改表格行與儲存格的屬性,插入並移除行與列,拆分與合併表格儲存格。
- 插入鍵盤上沒有的符號,例如版權與商標標誌以及其他統一符號。
- 插入行。
- 編輯頁面的 HTML 原始程式碼。
- 取消與恢復更改。
- 插入 SWF 格式的 Flash 對象。
- 插入圖像,調整其大小,指定描述與文字環繞。
您可以選擇在圖片的下方顯示描述,或僅當滑鼠指標懸浮在圖片上時顯示描述,或不顯示。描述也可以作為替代文本:在不支援圖像或配置不顯示圖像的瀏覽器裡顯示替代文本而不是圖像。
如果您想在某一個頁面上插入許多圖片,則要考慮使用 圖庫 模組而不是 文本與圖像 模組。通過 圖庫,您可上傳本地電腦的圖片。要瞭解更多有關 圖庫 模組的資訊,請查看此節 圖庫。
如果您想要添加幻燈片來顯示多張圖片,可使用 圖片滑塊 模組。要瞭解更多有關 圖片滑塊 模組的資訊,請查看此節 圖片滑塊。
- 在網頁指定部分插入 HTML 錨以至於您可從網站同一或其他頁面進行連結。
- 移除選定文本的超連結。
- 添加您的網站頁面或外部資源的超連結。
- 添加進入電郵地址的連結。
要瞭解更多有關添加超連結的資訊,可查看此節 超連結、進入電郵地址的連結和錨連結。
- 在網頁內移動文本與圖像模組,移除含內容的模組,保存更改,取消所做的更改。
- Move the styles panel, specify the style of elements in the text and images block.
|
在本小節: |